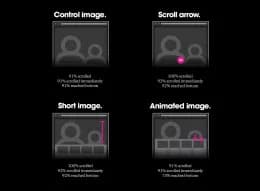
Don’t worry about “the fold”. Research shows that 91% to 100% of users scroll, regardless of visual cues to encourage scrolling

From the article:
UX designers are divided about how essential above-the-fold placement - that is, positioning so that users can see content without scrolling down - really is. Chartbeat found that “66% of attention on a normal media page is spent below the fold.” In contrast, the Nielsen Norman Group showed that “users spend 80% of their time looking above the fold.”
We wanted to know how page design impacts these user behaviors and to what extent visual cues help users scroll below the fold.
We learned that participants almost always scrolled, regardless of how they are cued to do so - and that’s liberating. While it’s hard to make universal recommendations, we’d suggest that designers use the cue that works best in its context.
Designers should choose cues for scrolling based on the content, the business category and the overall design. Does the content feature block text, images or video? Is the site for ecommerce, editorial or news? How do visual cues integrate with existing design elements? All of these variables will affect the optimum placement and effectiveness of scrolling cues.
Read full article at HUGEINC