Take your styleguide to the next level: mock up all the possible scenarios

You might think, do we need another *DD acronym? Maybe not, but hear this out.
From the article: “Styleguide Driven Development is a practice that encourages the separation of UX, Design & Frontend from Backend concerns. This is achieved by developing the UI separately in a styleguide.”
Some of the pros:
-
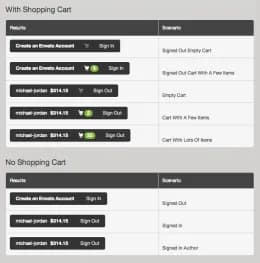
You spend a lot of time on the style guide so that designers can answer questions up front. E.g. What should this look like with no items? With more than 25 items? When the user is logged out?
-
UI and Development teams can work together better
-
testers can easily compare the functionality with the intended design.
Read more from the source: envato.com