The latest verstion of GreenSock Animation Platform (GSAP) normalizes behavior of transforms on SVG elements

Guest author Jack Doyle, author of the GreenSock Animation Platform (GSAP) writes: “SVG is all the rage these days, and browser support is generally excellent…with one glaring exception: CSS transforms. This is particularly painful when it comes to animation because scale, position, rotation, and skew are so fundamental. “
Problems include:
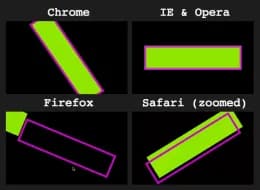
- IE and Opera don’t honor CSS transforms at all on SVG elements. Instead, you must assign the value to the transform attribute.
- Firefox doesn’t honor %-based origins.
- Zooming in Safari breaks the sync between %-based and px-based origins.
- Firefox doesn’t recognize keyword-based origins like “right bottom”, and Safari alters them when the zoom is anything but 100%.
- In all browsers, px-based origins are measured differently for SVG elements than other DOM elements (see below).
Read more from the source: CSS-Tricks