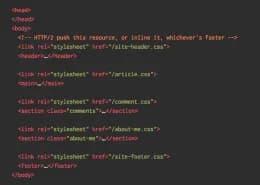
With HTTP/2 asset pipelining, adding stylesheets directly above the html they affect gives you the quickest display of content from first byte.

It’s common to bundle all of a site’s CSS into one or two resources, meaning the user downloads a large number of rules that don’t apply to the current page. This is because sites can contain many types of pages with a variety of “components”, and delivering CSS at a component level hurts performance in HTTP/1.
This isn’t the case with SPDY and HTTP/2, where many smaller resources can be delivered with little overhead, and independently cached.
Read more from the source: jakearchibald.com