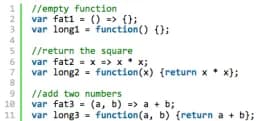
Watch for fat arrow syntax in ES6 along with its hard binding of the this keyword

Some notable characteristics of fat-arrow functions:
-
No prototype property and can’t be used as constructors
-
The
argumentsobject is not available -
They are always anonymous
-
thisis hard bound to the parent scope where the function is declared
Some practical examples:
//return a new array containing the squares of the original…
[1, 2, 3, 4, 5].map(x => x * x);
//[1, 4, 9, 16, 25]
//capitalize…
[‘caption’, ‘select’, ‘cite’, ‘article’].map(word => word.toUpperCase());
//[‘CAPTION’, ‘SELECT’, ‘CITE’, ‘ARTICLE’]
Read more from the source: JavaScript, JavaScript…