In the Vue 2022 Year In Review blog article, Evan You introduced a new compilation strategy for Vue called Vue Vapor. It is still under development but you can try it out at the playground here.
Vue Vapor is a new compilation strategy that relies on signals to re-render only the affected html nodes when a signal changes, avoiding a virtual DOM altogether
The basic idea is to create one HTML node for each part of a component that may be affected by dynamic values such as signals. The approach is similar to Solid JS in that re-rendering a component does not necessarily trigger re-rendering all children.
A beautiful side-effect of this strategy is that compiled SSR code now matches compiled browser code! That adds simplicity and reduces bundle times.
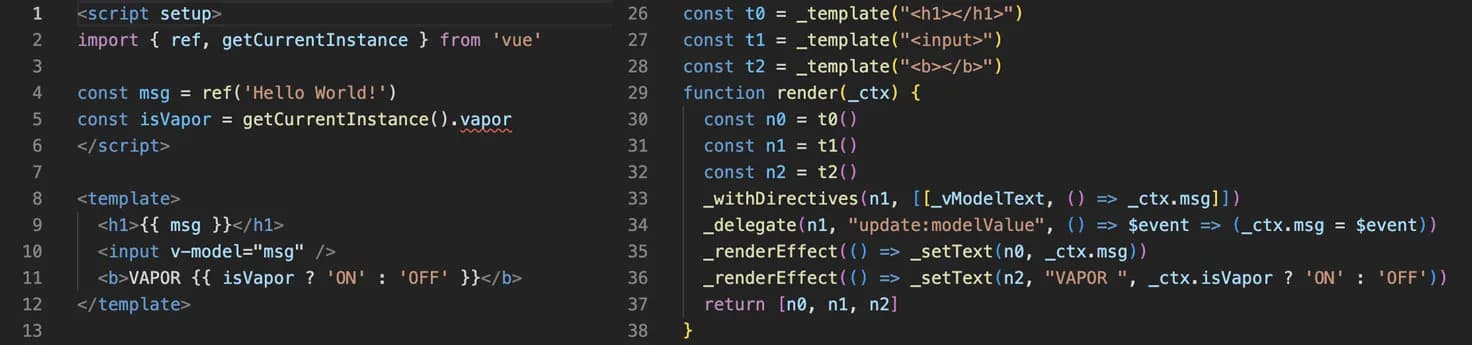
Check out how the new compiler creates render functions:

For an in-depth look at Vue Vapor and how it is similar to Solid JS, check out Theo’s YouTube video on Vue Vapor.
The Vue Vapor GitHub repo provides additional details and progress on Vapor.